Sidebar Styling Examples
Before you start with styling the Sidebar, I recommend creating a new sidebar in the sidebars folder so you can change between sidebars in the future if desired.
When you are done with the new sidebar, you will have to update the docusaurus.config.ts file.
docs: {
showLastUpdateAuthor: true,
showLastUpdateTime: true,
routeBasePath: '/', // Serve the docs at the site's root
sidebarCollapsible: true,
sidebarPath: './sidebars/customAutogen.ts',
// Please change this to your repo.
// Remove this to remove the "edit this page" links.
editUrl:
'https://github.com/TrueBankai416/BankaiTechDocs/tree/main/',
},
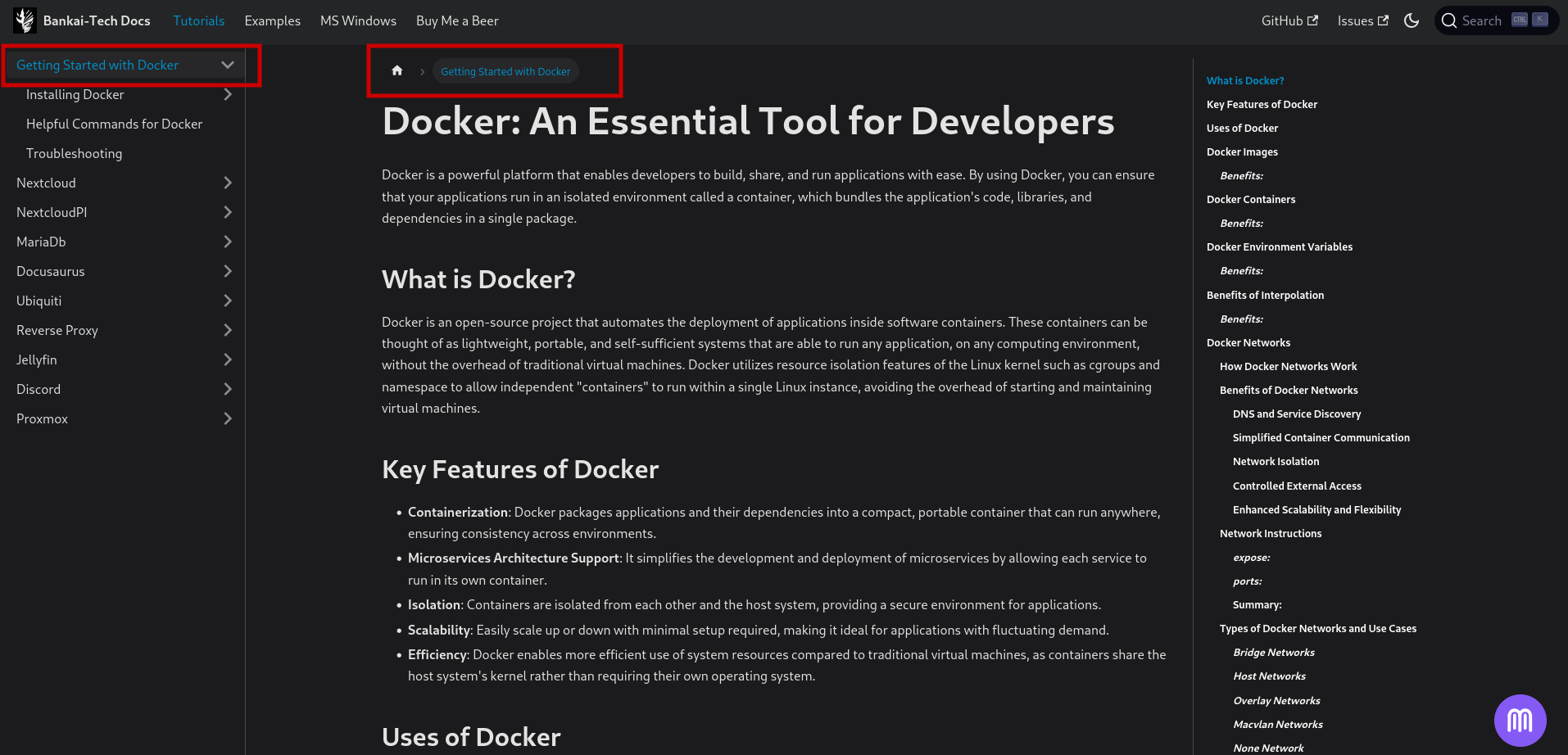
Auto-Generated Sidebar
{
type: 'category',
label: 'Getting Started with Docker',
link: { type: 'doc', id: 'Docker/Introduction' },
items: [
{
type: 'autogenerated',
dirName: 'Docker/Docs', // Generate sidebar slice from docs/Docker/Docs
},
],
},
└── docs/
└── Docker/
├── Docs/
│ ├── Installing Docker/
│ ├── Helpful Commands.mdx
│ └── Troubleshooting.mdx
└── Introduction.mdx
Example with Multiple Directories
└── docs/
├── Docker/
│ ├── Docs/
│ │ ├── Installing Docker/
│ │ ├── Helpful Commands.mdx
│ │ └── Troubleshooting.mdx
│ └── Introduction.mdx
├── Nextcloud/
│ ├── Docs/
│ │ └── Example.mdx
│ └── Introduction.mdx
├── NextcloudPI/
│ ├── Docs/
│ │ └── Example.mdx
│ └── Introduction.mdx
└── MariaDB/
├── Docs/
│ └── Example.mdx
└── Introduction.mdx
{
type: 'category',
label: 'Getting Started with Docker',
link: { type: 'doc', id: 'Docker/Introduction' },
items: [
{
type: 'autogenerated',
dirName: 'Docker/Docs', // Generate sidebar slice from docs/Docker/Docs
},
],
},
{
type: 'category',
label: 'Nextcloud',
link: { type: 'doc', id: 'Nextcloud/Introduction' },
items: [
{
type: 'autogenerated',
dirName: 'Nextcloud/Docs', // Generate sidebar slice from docs/Nextcloud/Docs
},
],
},
{
type: 'category',
label: 'NextcloudPI',
link: { type: 'doc', id: 'NextcloudPI/Introduction' },
items: [
{
type: 'autogenerated',
dirName: 'NextcloudPI/Docs', // Generate sidebar slice from docs/NextcloudPI/Docs
},
],
},
{
type: 'category',
label: 'MariaDb',
items: [
{
type: 'autogenerated',
dirName: 'MariaDB/Docs', // Generate sidebar slice from docs/MariaDB/Docs
},
],
},
Link Introduction file to Dropdown
This will show a specified file when clicking on a dropdown menu in the sidebar instead of simply just opening the sidebar content.

└── docs/
└── Docker/
├── Docs/
│ ├── Installing Docker/
│ ├── Helpful Commands.mdx
│ └── Troubleshooting.mdx
└── Introduction.mdx
{
type: 'category',
label: 'Getting Started with Docker',
link: { type: 'doc', id: 'Docker/Introduction' },
items: [
{
type: 'autogenerated',
dirName: 'Docker/Docs', // Generate sidebar slice from docs/Docker/Docs
},
],
},
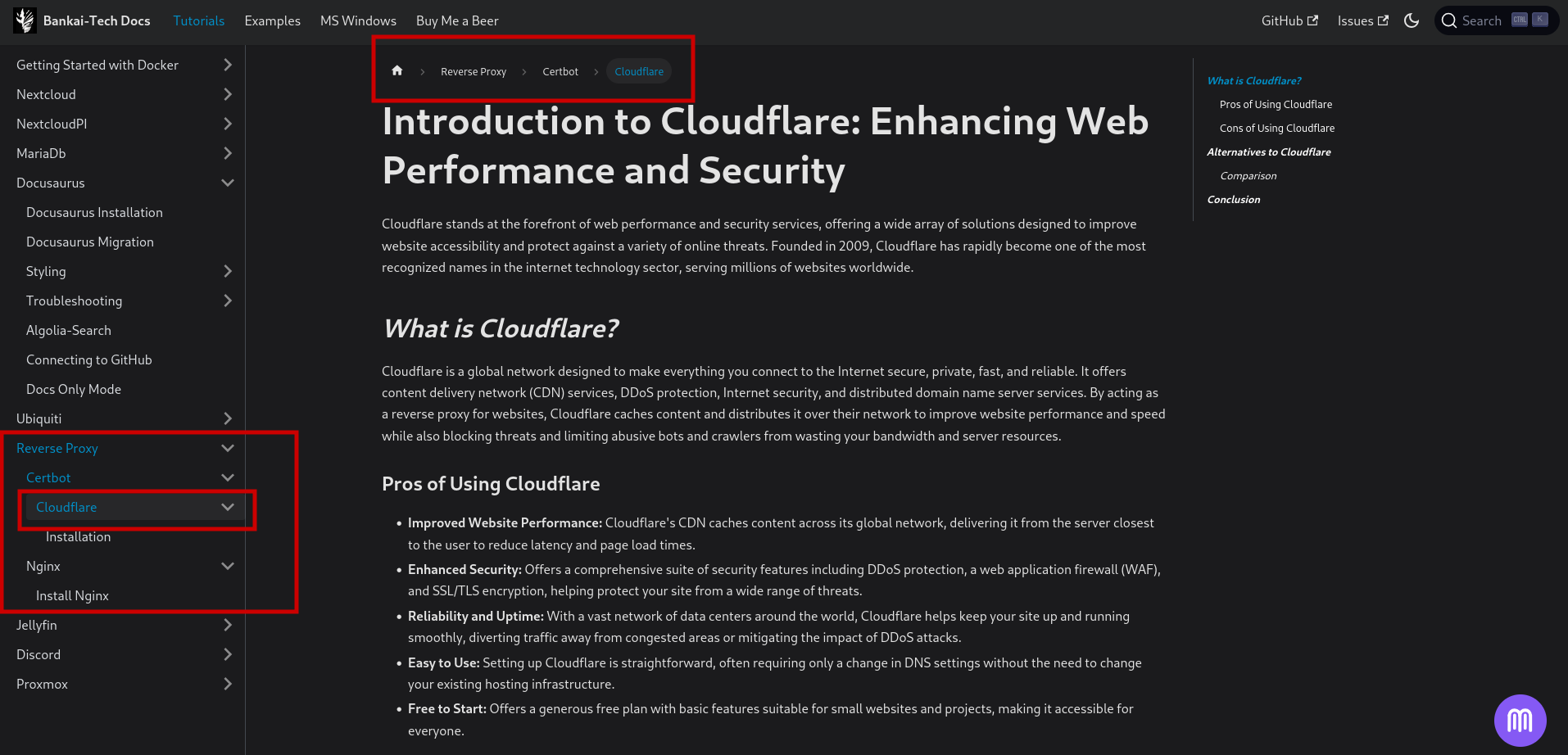
Link Introduction file to Sub-Dropdowns
This will show a specified file when clicking on a dropdown menu within another dropdown menu in the sidebar instead of simply just opening the sidebar content.

└── docs/
├── Reverse Proxy/
│ └── Introduction.mdx
└── Docs/
├── Certbot/
│ ├── Cloudflare/
│ │ ├── Cloudflare.mdx
│ │ └── Installation.mdx
│ └── Certbot.mdx
└── Nginx/
├── Nginx.mdx
└── Installing Nginx.mdx
└── docs/
├── Reverse Proxy/
│ └── Introduction.mdx
└── Docs/
├── Certbot/
│ ├── Cloudflare/
│ │ ├── Cloudflare.mdx
│ │ └── Installation.mdx
│ └── Certbot.mdx
└── Nginx/
├── Nginx.mdx
└── Installing Nginx.mdx
└── docs/
├── Reverse Proxy/
│ └── Introduction.mdx
└── Docs/
├── Certbot/
│ ├── Cloudflare/
│ │ ├── Cloudflare.mdx
│ │ └── Installation.mdx
│ └── Certbot.mdx
└── Nginx/
├── Nginx.mdx
└── Installing Nginx.mdx
When you Click on the Dropdown menu named Certbot you will start viewing the file named Certbot.mdx, If you click on the Dropdown menu named Cloudflare it will view the file named Cloudflare.mdx.
and so on.
{
type: 'category',
label: 'Reverse Proxy',
link: { type: 'doc', id: 'Reverse Proxy/Introduction' },
items: [
{
type: 'autogenerated',
dirName: 'Reverse Proxy/Docs', // Generate sidebar slice from docs/Reverse Proxy/Docs
},
],
},
Manually Configured Sidebar
For this sidebar you have to manually add any new directories and files in order for them the appear in the sidebar
{
type: 'category',
label: 'Getting Started with Docker',
link: { type: 'doc', id: 'Docker/Introduction' },
items: [
{
type: 'category',
label: 'Installation',
items: [
'Docker/Installing Docker/Docker Engine',
'Docker/Installing Docker/Docker-Compose',
],
},
'Docker/Docs/Helpful Commands',
'Docker/Troubleshooting/Docker',
],
},
{
type: 'category',
label: 'Nextcloud',
link: { type: 'doc', id: 'Nextcloud/Introduction' },
items: [
{
type: 'category',
label: 'Installation',
items: [
'Nextcloud/Installation/Minimum',
'Nextcloud/Installation/Collabora',
'Nextcloud/Installation/Memories',
'Nextcloud/Installation/Complete',
],
},
'Nextcloud/Docs/Updating',
'Nextcloud/Docs/Pre-built Images',
'Nextcloud/Docs/Helpful Commands',
{
type: 'category',
label: 'Troubleshooting',
items: [
'Nextcloud/Troubleshooting/Nextcloud',
'Nextcloud/Troubleshooting/Nextcloud Memories',
'Nextcloud/Troubleshooting/Collabora Code',
'Nextcloud/Troubleshooting/OnlyOffice',
],
},
],
},
Resources
- Docusaurus Sidebar Configuration Examples - Official examples from the Docusaurus repository
- Sidebar Item Types Reference - Full reference for all sidebar item types
- Multi-instance Docs Plugin - For managing multiple sidebars
- Docusaurus Recipes: Sidebar Organization - Advanced patterns for sidebar configuration
- GitHub: Docusaurus Community Examples - Real-world examples from the community







💬 Recent Comments