Algolia Search
Installing Algolia DocSearch for Docusaurus
Make sure you are in the root of your website, in my case ill run
cd /var/websites/"HomeLab Docs"
Applying to the DocSearch Program
Lets apply for Algolia DocSearch
After clicking the link above and signing up, you should recieve an Email with further instructions and a Crawler should have been automatically setup for you.
This is an updated Doc from Legacy search, this doc may not be 100% accurate because I migrated some time ago and am just now documenting it.
I appologize for any confusion this may cause.
There is however great support from Algolia if you need further assistance, click HERE
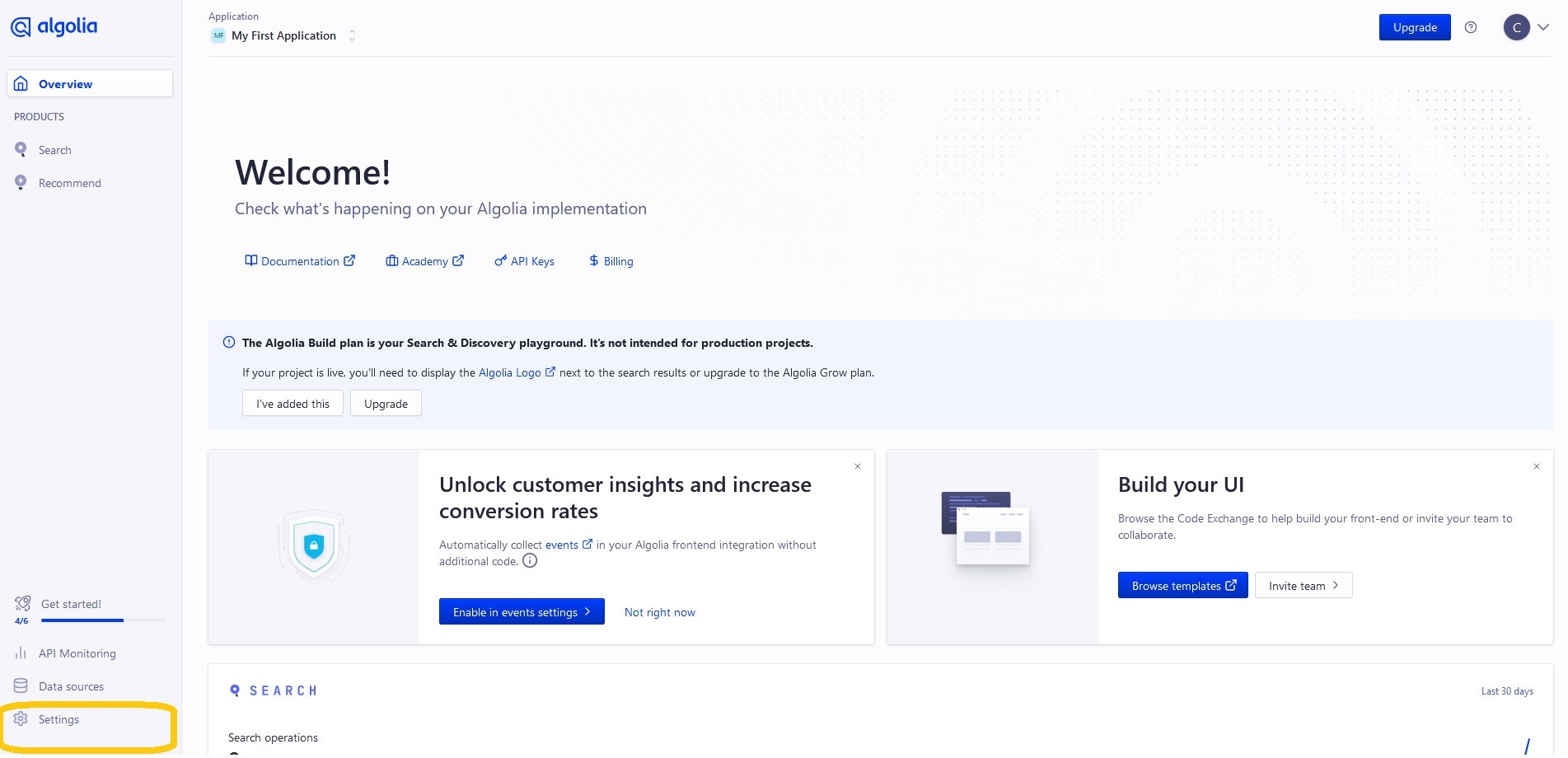
Now go to the Settings page

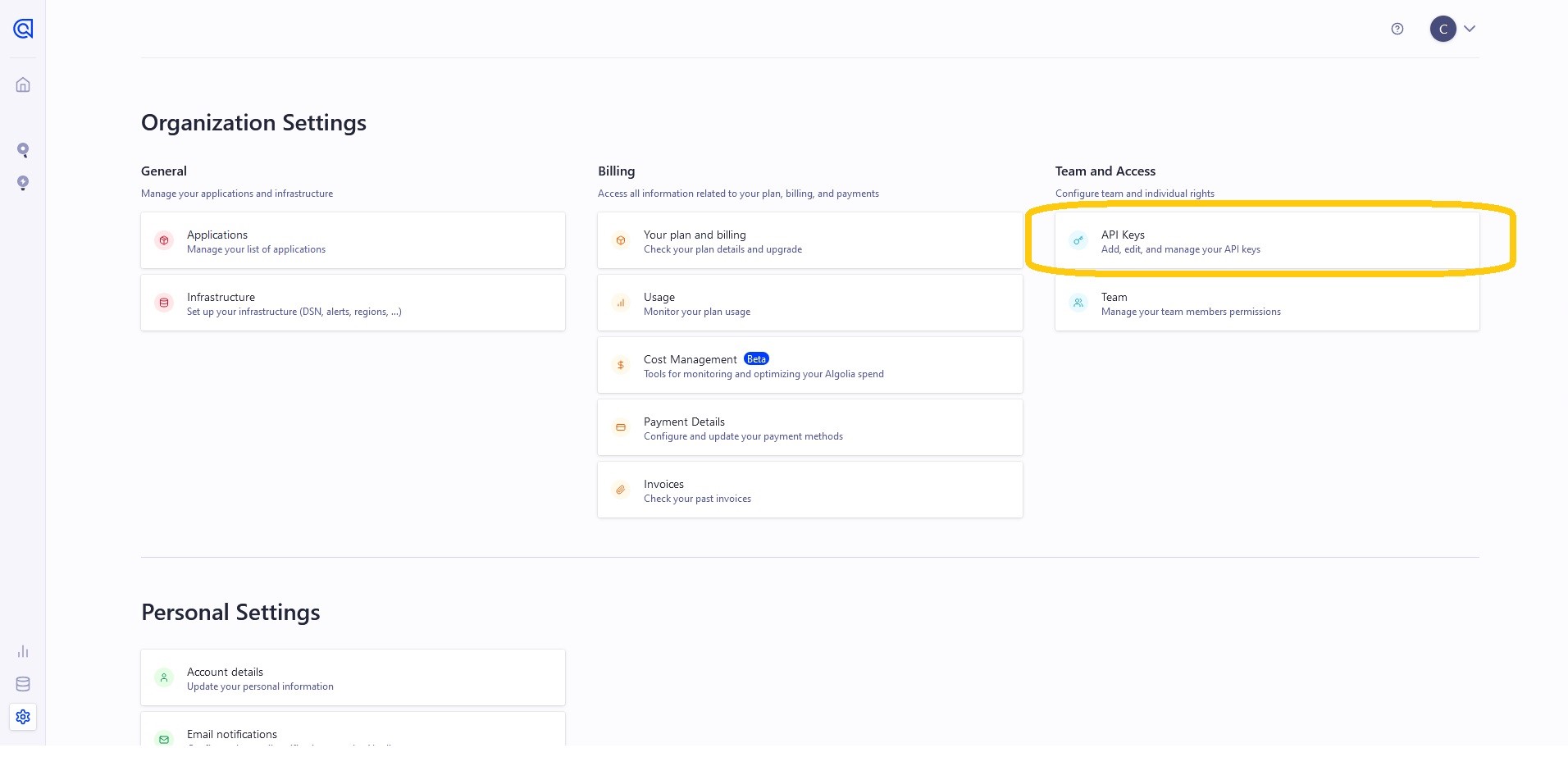
Continue to the API Page

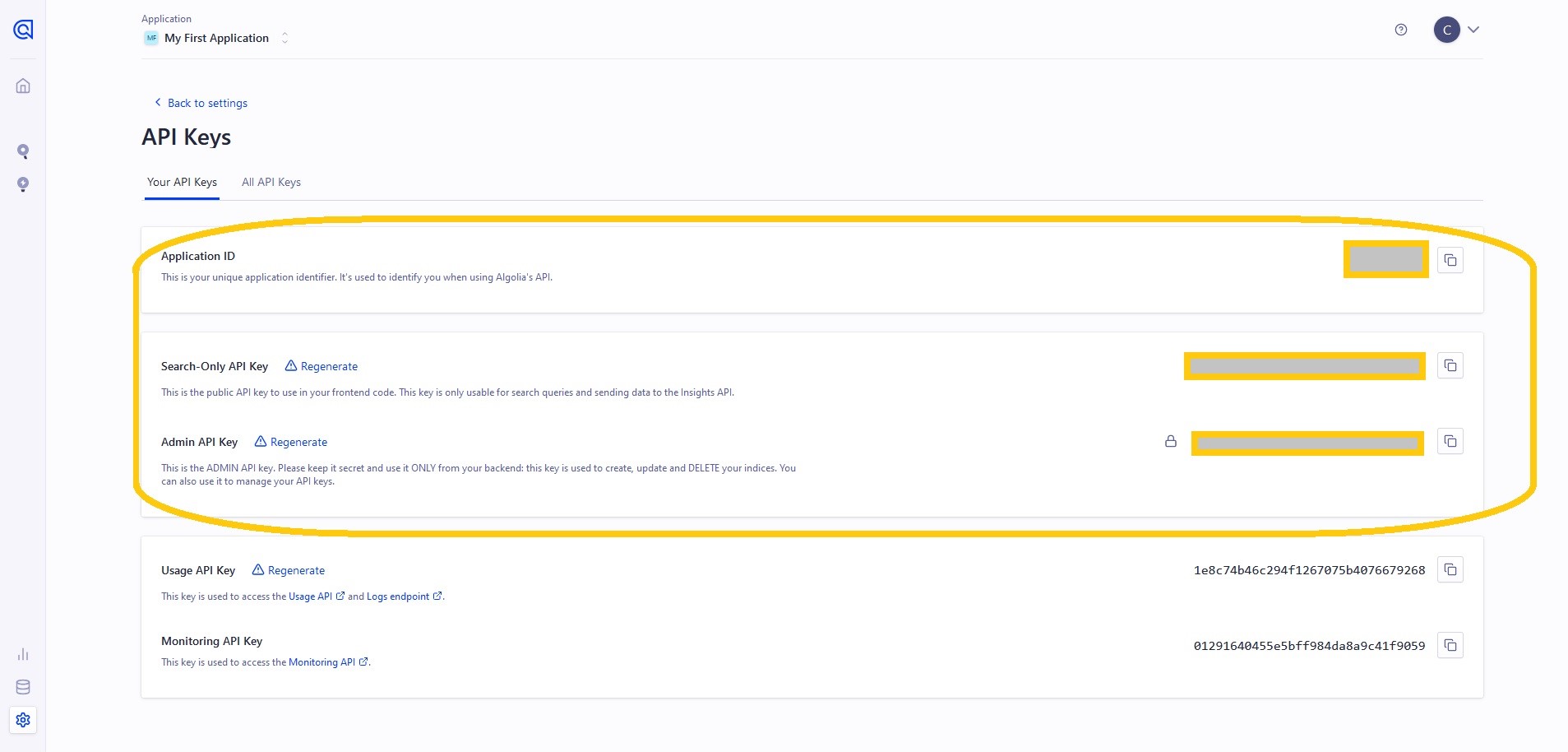
Take note of the ID and Both keys, we will be using them shortly.

Dotenv
In order to keep your sensitive information hidden, we need to install and configure dotenv
Installing dotenv
Run the following command
npm install dotenv --save
Configuring dotenv
Open `docusaurus.config.ts using your prefered text editor such as nano. Add the following code snippet above your main config near the top.
// Environment Variable Config
import dotenv from 'dotenv';
require('dotenv').config({path: './.env', debug: true})
Creating the .env file
Now lets create an .env file.
nano .env
Paste your ID and Admin API Key in the following format
ALGOLIA_APP_ID = ""
ALGOLIA_API_KEY = ""
Paste by pressing CTRL+SHIFT+V
Save by pressing CTRL+X
Modifying the docusaurus.config.ts file
nano docusaurus.config.ts
Paste the following
algolia: {
appId: process.env.ALGOLIA_APP_ID,
apiKey: process.env.ALGOLIA_API_KEY,
indexName: 'bankai-tech',
// Optional: see doc section below
contextualSearch: true,
// Optional: Replace parts of the item URLs from Algolia. Useful when using the same search index for multiple deployments using a different baseUrl. You can use regexp or string in the `from` param. For example: localhost:3000 vs myCompany.com/docs
replaceSearchResultPathname: {
from: '/docs/', // or as RegExp: /\/docs\//
to: '/',
},
// Optional: Algolia search parameters
searchParameters: {},
// Optional: path for search page that enabled by default (`false` to disable it)
searchPagePath: 'search',
},
Building the website
Now build the site.
npm run build
Start the first Crawl
Now we should be able to login.
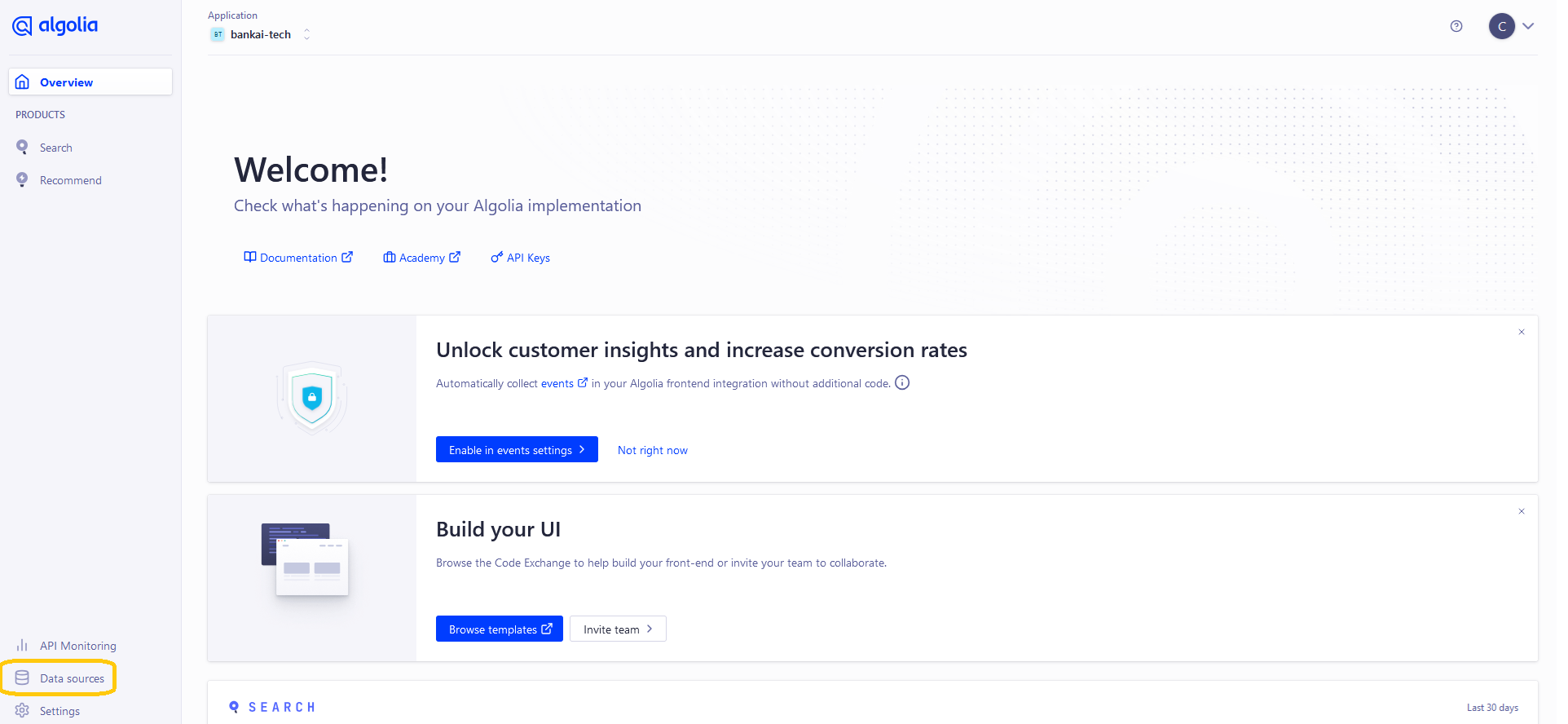
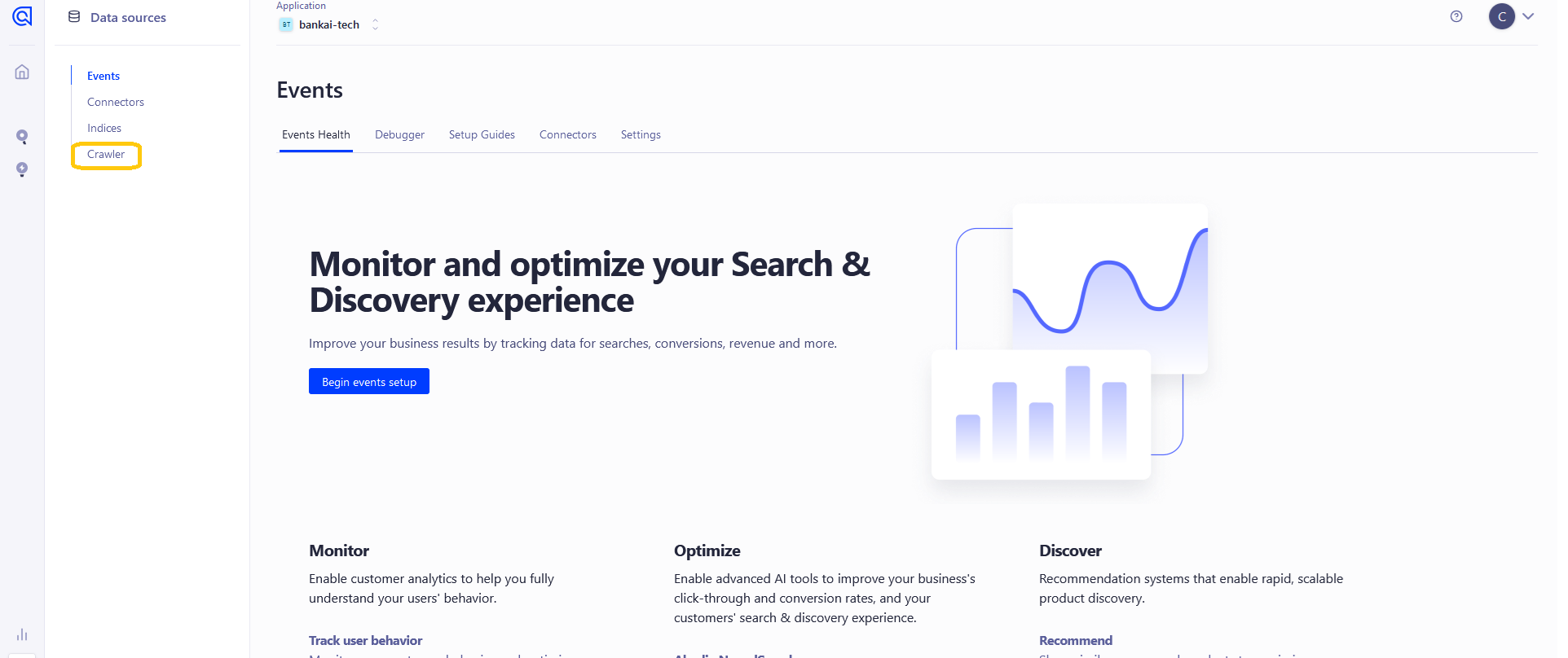
Go to Data Sources

Go to Crawler

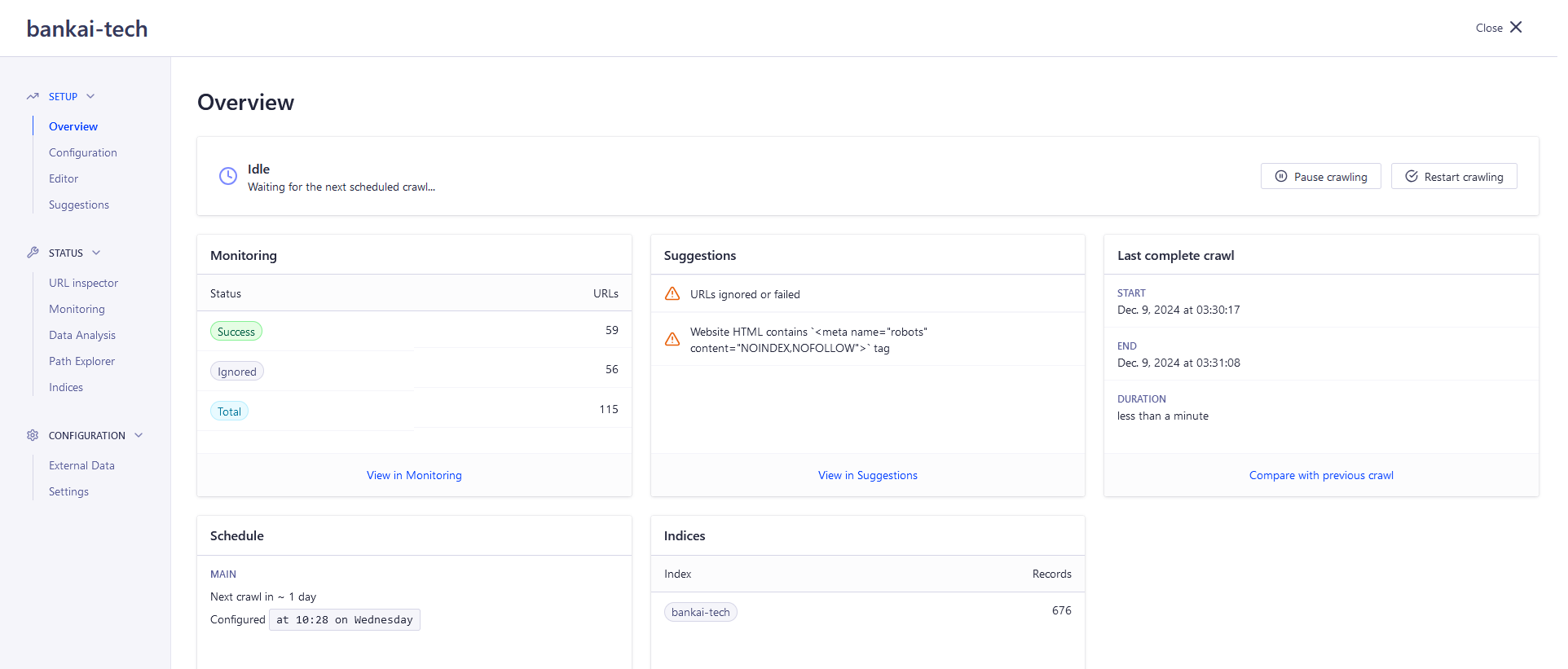
Click on your crawler and then Start Crawl

If there are any issues or additional information that can be added to this documentation please comment at the bottom of this page with your solutions and/or suggestions.
Thank You for your Support







💬 Recent Comments